· online marketing · 12 min read
What is the difference between Google Tag Manager and Google Analytics?
In this article, I will compare Google Tag Manager with Google Analytics and show you the main differences.

There is a lot of confusion about what is the difference between Google Analytics and Google Tag Manager. And about what is the appropriate solution for one’s own integration or its implementation on one’s own website and of course the question: what is Google Tag Manager anyway? What is the difference between Google Analytics events and GTM events?
And even today I observe this trend of confusion among many beginners. In this article, I will compare Google Tag Manager with Google Analytics and show you the main differences.
One thing in advance. They do not replace each other. They are meant to be used together.
Google Analytics in short
The main purpose of Google Analytics is to track, store data and create reports or accurate analytics about your website:
- How many people visited your website yesterday?
- What country are they from?
- Which pages were the most popular?
- How many pages did they visit per session?
- From where did your visitors come?
- How many visitors bounced from your site without taking any action?
- Etc.
Google Analytics can track these user interactions only with the help of a tracking code, also known as GA JavaScript code snippet, which must be placed on each page in your website source code.
As soon as an interaction takes place on a website, for example, when a page is viewed or a button is clicked, corresponding data of an interaction is sent to Google Analytics.
There is no problem if you simply want to place the GA tag on all websites and track general information such as page views, bounce rate, session duration, referrals, etc. However, by doing so, you are severely limiting yourself and may miss out on other interesting features.
Perhaps you want to track how many people are using a particular feature on your website or mobile app. Or maybe you’re interested in tracking sales? In this case, you need to add custom tags – Google Analytics events that send the data only when a visitor performs a certain action on your website. A good example of this is the submission of a form. Or interaction with a banner or slider, which was placed specifically for a marketing campaign.
So what can you do? Ask the developer to add the form submission tracking tag to a website, and preferably anchor it statically directly in the source code? But what happens if there are dozens or hundreds of interactions you want to track with Google Analytics?
It’s inefficient and takes a lot of time, creating dependencies on your costly developers who barely have time anyway. It can take weeks or even months to get your marketing tags working and puts off your own goals and timelines.
The savior in need! Google Tag Manager
Google Tag Manager makes it easier to set up and manage this whole mess of tags by allowing you to set the rules for when certain tags should be triggered, but first let’s get an overview of GTM.
Google Tag Manager is a free freely available software from the Google corporation that allows you to set up different types of code, called tags, on your website. There are many different types of code types that can be easily added to your website with GTM, including custom codes of course.
Google Tag Manager is not a replacement for Google Analytics. Instead, it just helps and supports users to easily add Google Analytics tracking code to a website, deploy GA event code and define rules when to trigger the corresponding code.
Before GTM, GA tracking code always had to be developed or coded statically, usually by a web developer on each individual page. Having hundreds of events is very difficult when it comes to maintaining and updating them and still keeping track of them. Google Tag Manager solves this problem by clearly storing all your tags in one place.
Think of Google Tag Manager as a kind of toolbox where you keep all your tools: a ruler (Google Analytics), a hammer (Google Ads), etc.
Within Google Tag Manager, you can also test your tags with a visual tool as you navigate your site to make sure they’re actually triggered when the right page loads or a specific button is clicked.
Another big advantage: you can change your tags and the way they work at any time without having to change your website’s source code yet, which may not always be possible due to slow release cycles or web developers’ busy schedules – instead, you simply edit the tags in the GTM UI and publish the changes with the click of a button.
Google Analytics is not the only tag that is compatible with Google Tag Manager. There are the following, among others:
- Facebook Pixel Code
- Google Ads conversion tag
- Google Ads Remarketing tag
- Custom HTML/Javascript code
What are the differences now?
It is important that you understand that GTM and GA are two completely different things and serve very different purposes.
Google Tag Manager allows you to add, set up and manage various javascript tracking codes on your website. Google Analytics tracking code is one of those tags.
Google Analytics is an analytics tool that can generate reports for you. Google Tag Manager does not have a feature to create reports or more accurate reporting analytics. It is only used to send data from your website to other marketing/analytics tools, including GA.
If you don’t want to use Google Tag Manager, that’s not a problem. You can still add Google Analytics tracking codes directly into your website source code, but please keep in mind that you will lose a lot of flexibility and speed as a marketing manager or analyst.
Google Tag Manager events versus Google Analytics events
In Google Analytics, events can be created in the various reports. They represent interactions on the part of your users that have taken place on your website. The data for these reports, or reportings in technical language, are compiled from event hits that are sent from your website to Google’s servers of the Analytics service. Before the introduction of tag management systems, such as GTM, event hits had to be triggered by small JavaScript codes on your website.
gtag('event', 'sign_up', {
method: 'email',
});After a certain action has taken place on your website, e.g. a user signing up for a newsletter, the Google Analytics event is triggered and the corresponding data is forwarded to Google Analytics.
Then, with the help of a special Google Analytics view called DebugView, you can see these events in other reports after a while.
Now let’s talk about the Google Tag Manager events. You can enable them within GTM. For this purpose there is the Preview and Debug mode, this is activated via the View in Preview button in the upper right corner of the Google Tag Manager interface.
After you enable preview and debug mode, it opens in a new tab and your website loads in a separate browser tab/window.
Once preview mode is enabled, navigate to the preview mode tab and you will see information about your tags, including their status and the data that is being processed. If it doesn’t work, please read the instructions on how to fix GTM preview mode.
On the left side of the preview and debug console you should see a list with some definitions, e.g. Consent Initialization, DOM Ready, these are Google Tag Manager events.
They actually play a very important role within GTM – you can trigger your tags and scripts, as well as various marketing tools, based on these Google Tag Manager events. Here are some examples to make it easier to understand:
- The Google Tag Manager event Container Loaded can be used as a trigger for the tag Google Analytics 4 Configuration.
- A GTM event Form Submission that occurs when a visitor fills out a form can trigger another Google Analytics 4 event tag that sends an event to GA reports with the data from the completed form. The GTM Form Submission event can also be used as a trigger for a Google Ads Conversion tag or any other tag you want – your imagination is the limit. And don’t limit yourself to just these tags.
- A Link Click occurs when a specific element with a link is clicked. For example, if someone clicks on a PDF link on your website, you can send that click as a Google Analytics event and see it in your reports. By default, you won’t see any events except Container loaded, DOM ready, and Window loaded. In order to see events, you must have at least one trigger of this type enabled in the container. Here’s an example of how you can track clicks on links and buttons.
- Since all Google Tag Manager events are populated in Data Layer, you can also ask your developer to trigger custom Google Tag Manager events, also known as Data Layer events.
In summary, the Google Tag Manager event is an interaction on your website that is detected by GTM and then placed in the data layer. The data layer is automatically created on your website when the GTM container code is implemented and published. This interaction on your website can be used and understood as a trigger or condition to trigger your tracking tags as well as scripts, such as Facebook Pixel, Google Analytics Events, Mixpanel Events, Google Ads Tags and more.
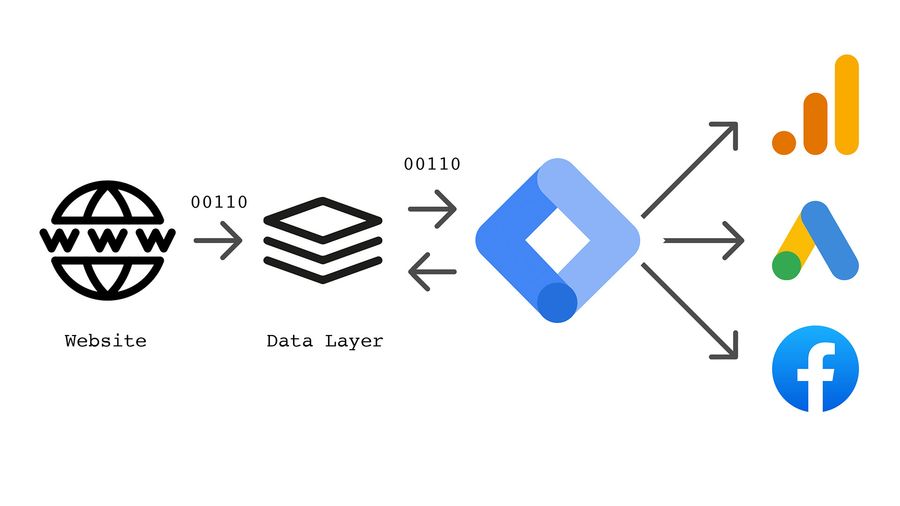
So as you can see, Google Tag Manager is the middle man in your implementation. It observes interactions that take place on your website, creates GTM events, and then uses them to trigger tags e.g. Google Analytics Event. Although the term “event” is the same in both Google products, a GTM event in Google Tag Manager is a triggering condition, while a GA event is a tag.
What about Google Analytics Conversions?
If you have ever dealt with the topic of conversion rate, the following question is sure to come up after a short while. How should you configure them, i.e. conversions and target intent, with Google Tag Manager? Google Tag Manager does not have a direct link to these metrics.
As for the relationship between GTM and GA, Google Tag Manager is a kind of data transport layer that passes various interactions like page views and events to Google Analytics.
Some of these interactions are more important than others such as a newsletter signup or visiting the page after a successful order such as “order confirmation” and are called goals or conversions. How does Google Analytics know which interactions are more important than others?
You do that by configuring GA and not GTM.
If you are using Universal Analytics, you need to create goals in Google Analytics. It can be pageview-based, event-based, or engagement-based. After a goal is configured properly, certain pageviews or events are treated as important actions.
If you are working with Google Analytics 4, there will be a separate article about it here soon. Since that topic is more complex in GA4 with conversions or the goal events.
In other words, you tell GA that certain interactions that are sent to GA are more valuable to your business. It doesn’t matter how that interaction was sent to Google Analytics, whether it was through GTM, coming directly from the website, or from some other location.
Do you understand the difference? GTM is a way to send all interaction data to Google Analytics Goal, target intent, and conversions are valuable interactions that are configured in the GA interface.
Switch to Google Tag Manager
If you are running a website that has implemented the hard statically coded Google Analytics and you want to migrate to GA + GTM, there are a few things you need to consider. If you do the migration incorrectly, you may break your previous setup and new data will be lost and delivered corrupted and produce unwanted results.
In general, you need to remove the hard-coded GA codes from your website and add the Google Tag Manager container code to all your website pages. You should be careful and focused while doing this, then you will trigger Google Analytics tags via Google Tag Manager in the future.
Your historical data will not be lost either, but the migration may have a negative impact on your future data if not done correctly.
Conclusion
I hope this article has been useful to you, even though parts of it may look complicated or may even be technically difficult to understand. In a nutshell: GA is the analytics tool that provides reports on your website activity. GTM, in turn, is a tool that triggers your tracking codes based on defined rules. Ultimately, you can either implement GA code directly on your website, or you can implement GTM code on a website and use GTM to trigger your GA code and events.
Enclosed, once again, are the key points, comparing Google Tag Manager and Google Analytics:
- Google Tag Manager does not replace Google Analytics. Instead, it helps users to easily add Google Analytics tracking codes to your website, deploy GA code snippets and define rules.
- Google Tag Manager is the intermediary between your digital analytics implementation to each website. If you want to add Google Analytics tracking codes or events, it’s only recommended to do it with GTM, as you won’t have to make constant changes to the website’s code, making the implementation process more efficient and faster.
- Google Tag Manager can exist without Google Analytics or vice versa. Your developers can embed Google Analytics codes directly into your website. However, if you need to constantly publish changes, only developers can help you here. But with GTM, you can add/edit/remove your Google Analytics tracking codes yourself. You can also use Google Tag Manager to add Facebook, Google Ads or other tracking scripts to your website.
- Google Tag Manager events are used as triggering conditions that define when a specific tag needs to be triggered. The Google Analytics event is a tag in this context.
- You cannot create Google Analytics targets in Google Tag Manager. GTM sends events to GA. Goals or conversions are configured within Google Analytics, where you tell GA to turn some regular interactions into more important and valuable goals.
If you feel that the topic of Google Tag Manager vs Google Analytics is still not clear, post a comment below and I’ll see how I can help you.